Customizing OMERO.web
OME Paris 2014
Aleksandra Tarkowska | Will Moore | Simon Li | Douglas Russell
Customizing OMERO.web
- Configure web settings
- Use as a webservice
- Extend with your own apps
Configure web settings
See web install docs for Unix | Windows
or
$ bin/omero web -hLogin screen
$ bin/omero config set omero.web.login_logo 'http://www.url/to/image.png'

New in OMERO 5.0.2
Index page
$ bin/omero config set omero.web.index_template 'mytemplate/test.html'
$ bin/omero config set omero.web.template_dirs '/your/path/to/templates/'

Login redirection
$ bin/omero config set omero.web.login_redirect
'{"redirect": ["webindex"], "viewname": "webindex_custom"}'
$ bin/omero config set omero.web.login_redirect
'{"redirect": ["webindex"], "viewname": "load_template",
"args":["userdata"], "query_string": "experimenter=-1"}'

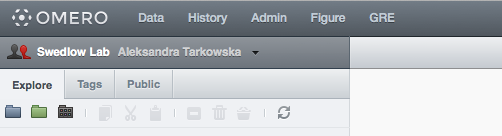
Top links menu
$ bin/omero config set omero.web.ui.top_links
'[["Figure", "webfigure"]]'
$ bin/omero config set omero.web.ui.top_links
'[["GRE", "http://lifesci.dundee.ac.uk/gre"]]'

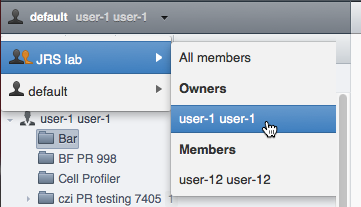
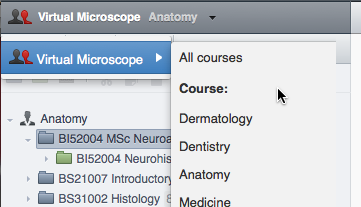
Group and Users in dropdown menu
$ bin/omero config set omero.web.ui.menu.dropdown
'{"LEADERS": "Owners", "COLLEAGUES": "Members", "ALL": "All members"}'


Public User
- Public visitors are logged-in as a specified 'public user'
- Visitors are able to access data available to public user
- Functionality exposed can be controlled by url filters
- See Public Data Documentation
$ bin/omero config set omero.web.public.enabled True
$ bin/omero config set omero.web.public.server_id 1
$ bin/omero config set omero.web.public.user '<username>'
$ bin/omero config set omero.web.public.password '*****'
$ bin/omero config set omero.web.public.url_filter
'^/(?!webadmin|webclient/action/\w+|webclient/annotate_(file|tags|comment))'
$ bin/omero config set omero.web.public.url_filter '/webgateway'
Public Repository Examples
- Stowers Institute ODR (standalone app)
- JCB data-viewer (standalone app)
- Systems Science of Biological Dynamics (SSBD) (links to data in webclient)
- EM-Databank (iframe)
OMERO.web as webservice
- Link to data in webclient:
/webclient/?show=dataset-1
Supports project, dataset, image, screen, plate, well -
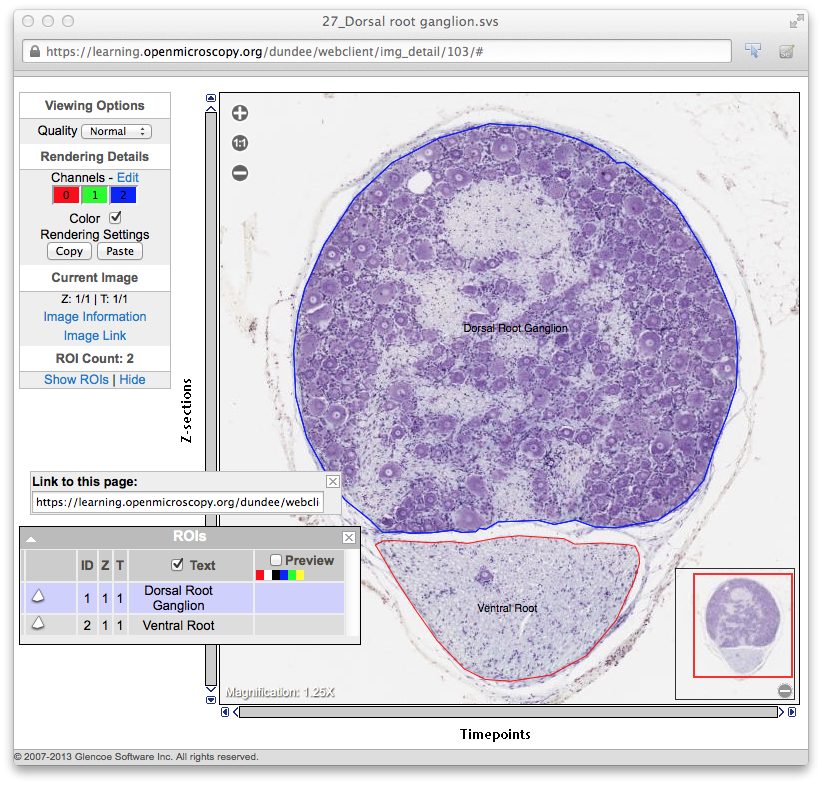
Full image viewer webgateway/img_detail/<imageId>/
Suitable for embedding in iframe
JSON methods
- Simple Project, Dataset methods. E.g:
- List projects: /webgateway/proj/list/
- Datasets in Project: webgateway/proj/<projectId>/children/
- Images in Dataset: webgateway/dataset/<datasetId>/children/
- Image json has lots of info (used by full viewer) webgateway/imgData/<imageId>/
- jsonp supported for cross-domain queries, E.g. jQuery:
$.ajax({
url: "https://nightshade.openmicroscopy.org/webgateway/proj/list/",
jsonp: 'callback',
success: function(data) { // },
})Rendering images
-
Thumbnails webgateway/render_thumbnail/<imageId>/
-
Full rendering options in render_image webgateway/render_image/<imageId>/<z>/<t>/
-
Use query string to specify channels ?c=1,2
-
Channel settings: index|start:stop$color ?c=3|605:1851$FF0000
Embedding live image
Extending OMERO.web
Create an OMERO.web app
- OMERO.web uses the Django framework to support apps
- Apps can be installed onto existing OMERO.web deployments
- Apps can use or extend existing page templates or code
E.g. webclient uses webgateway image viewer - See Creating an app documentation
App examples
- Ship with OMERO.web:
- webgateway | webclient | webtest
- External sites:
- OME projects:
- Prototypes:
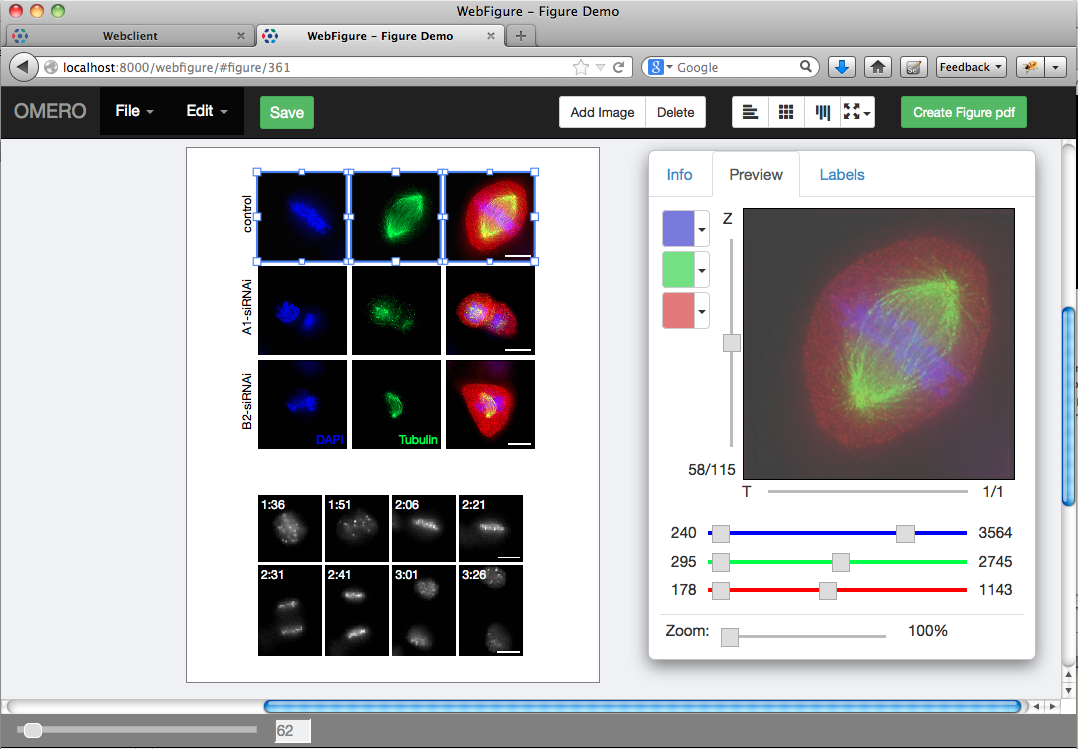
$ bin/omero config append omero.web.apps '"figure"'OMERO.figure
- OMERO.figure app for creating figures
- Uses webgateway for json data & image rendering
- Uses webclient for login screen & export scripts

Webclient plugins
- Hooks to bring app content into webclient (center & right)
- See webclient plugin docs

Webclient plugins
- webtest examples included in OMERO.web:
$ bin/omero config append omero.web.ui.right_plugins
'["ROIs", "webtest/webclient_plugins/right_plugin.rois.js.html", "image_roi_tab"]'

OMERO.searcher

- Uses 'right panel' plugin to search with selected images
- See: More Info | Code on Github
- Simon Li & Ivan Cao-Berg
OMERO.webtagging

- Uses 'central panel' plugin to show current dataset
- See: User Guide | Code on Github
- Douglas Russell (Oxford)
Any Questions?
Demos
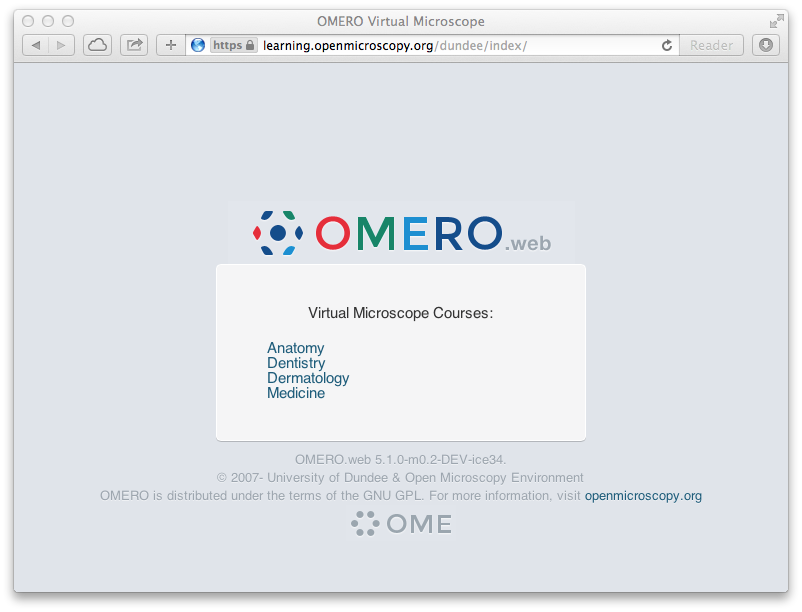
- Virtual Microscope
- OMERO.figure
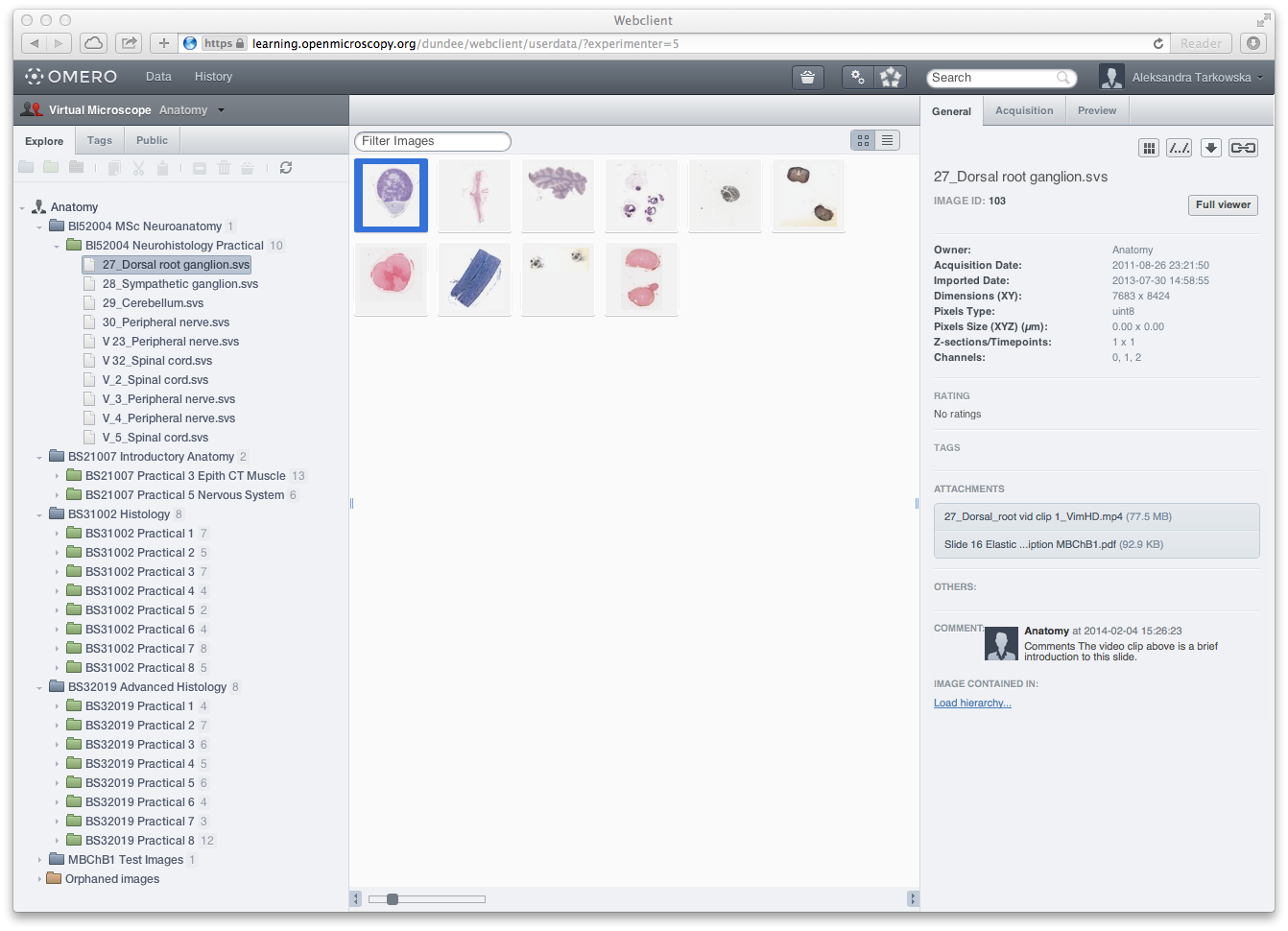
Virtual Microscope
next step in learning


Benefits
- Efficient and effective ways to teach subject specialties
- Open access to explore and examine the sections at different levels of magnification
- Helping develop classification and identification skills without the need for high-cost microscopes and thin section preparation facilities
- Open source project
OMERO.figure